
How to Create a Hangman Game in HTML, CSS, JavaScript YouTube
Steps to Build Hangman Game in HTML & JavaScript To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions: Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files. Create an index.html file. The file name must be index and its extension .html

Build A Hangman Game in HTML CSS and JavaScript Hangman Game in HTML CSS and JavaScript YouTube
The End JAVASCRIPT HANGMAN All right, let us now get into the mechanics of the Javascript Hangman game. HANGMAN DEMO REMAIN: HOW TO PLAY (HANGMAN GAME RULES) Not going to judge the people who don't know Hangman, here are the quick rules: Hangman is a simple game about guessing a randomly chosen word.

Hangman Game Using HTML ,CSS and JavaScript
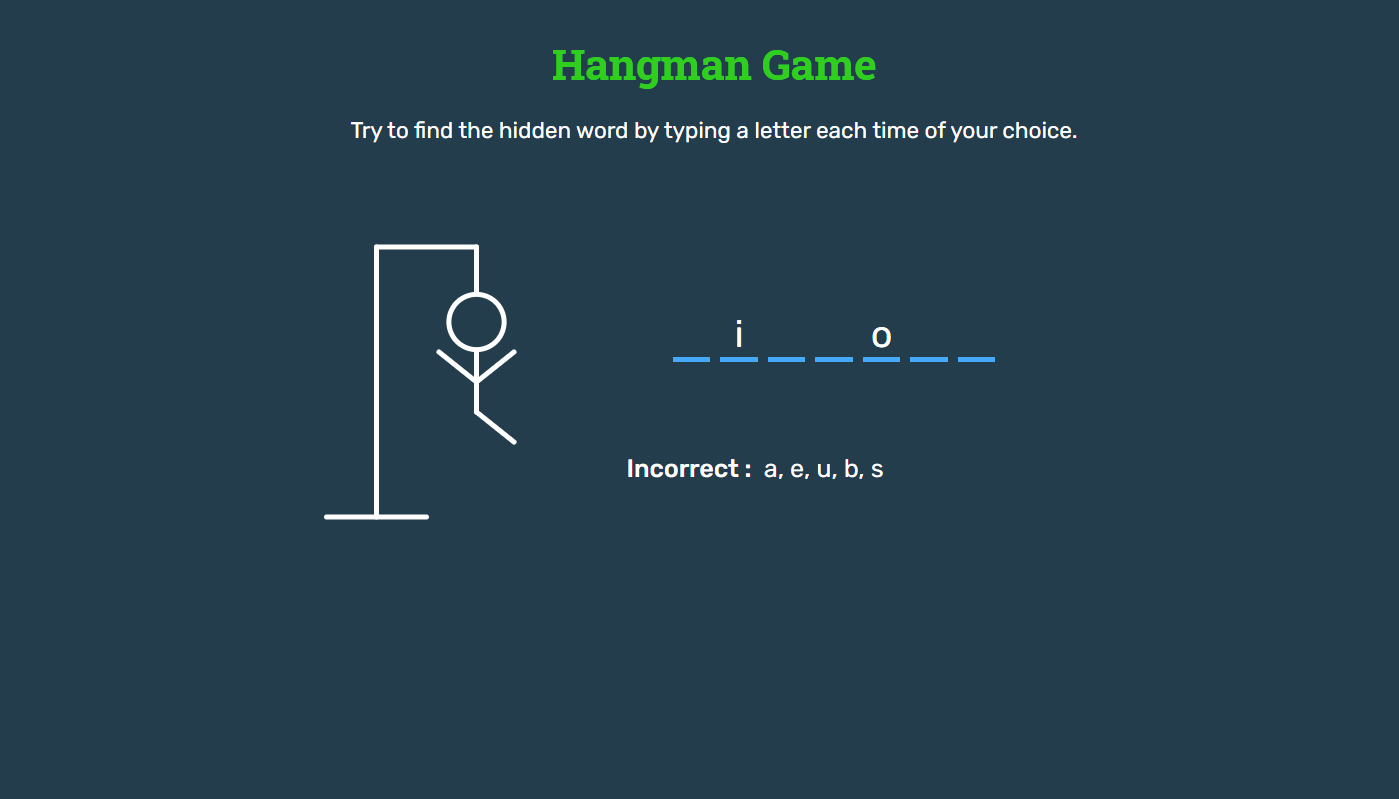
How to play: This is my take on hangman. There are two modes. Normal mode is a single round game mode. It gives you a word, and given the length of the word, thats how many guess you have to solve it. You enter a single letter and press enter to see if the character matches in the word. Example: "Dogs" --- This would would give you 4 chances.

Hangman In JavaScript With Source Code Source Code & Projects
To build a Hangman game using HTML, CSS, and JavaScript, follow these step-by-step instructions: Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files. Create an index.html file. The file name must be indexed and its extension .html Create a style.css file.

Hangman Game Using HTML ,CSS and JavaScript
In this video tutorial, I've shown how to build a responsive Hangman game using HTML, CSS, and JavaScript. In this game, the user has to guess all the letter.

GitHub ghmasood/BasicHangMan basic HangMan game with pure JS + HTML
Hangman game is basically a word making game. In this game, we need to guess the correct alphabets, in order to make the correct word. If the guessed alphabet is correct, then black areas for word start to get filled, and you will get progression. And if the guessed alphabet is wrong, then a man start to hang, if the person hanged then you will.

Hangman Game With Javascript HTML, CSS & Javascript YouTube
Step 1: Setting up the HTML Structure Start by copying the provided HTML code into a new HTML file. The code defines the necessary elements for the game, such as the game container, word display, wrong letters container, popup, and notification. Make sure to save the file with an appropriate name.

Hangman Game using HTML, CSS and JavaScript (Source Code) Coding Torque » Coding Torque
Hangman is a classic word-guessing game that has been enjoyed by people of all ages for generations. By building this game, you can: Learn HTML, CSS, and JavaScript: This project offers hands-on experience with these fundamental web technologies.

Hangman Game Javascript Simple Hangman Game Html Css Javascript CodeWithRandom

37 Hangman Game Html Css Javascript Javascript Answer
GitHub - abdoutech19/hangman-game: A responsive hangman game built with vanilla javascript, html, and css. Animated with GSAP and canvas animations. Terms Privacy Docs Contact GitHub Support Manage cookies abdoutech19 / hangman-game Public 3 Code Issues Pull requests Actions main 1 branch 0 tags abdoutech19 Deleted CNAME 89469b2 on Jul 12, 2021

Hangman Game with HTML CSS and JavaScript Beginner Tutorial YouTube
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Hangman Game Build Hangman Game with JavaScript
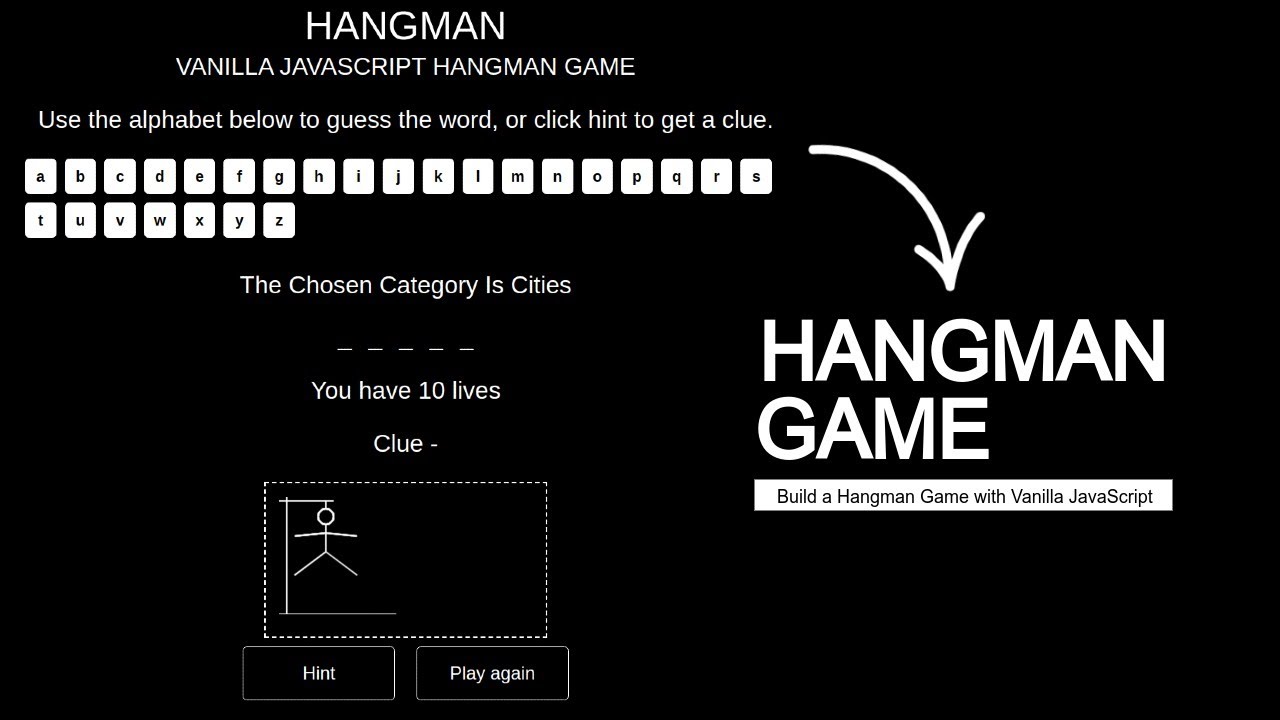
This code implements a simple Hangman game in JavaScript. The game allows you to guess a word, and for each incorrect guess, a part of the hangman is drawn. You start with 10 lives, and the goal is to guess the word before running out of lives.

Hangman Game using HTML, CSS and JS VIEH Academy
Hangman Game with HTML CSS and JavaScript | Beginner TutorialThis is a vanilla JavaScript project on how to create a simple hangman game. This project can be.

Build Hangman Game Using HTML CSS & JavaScript YouTube
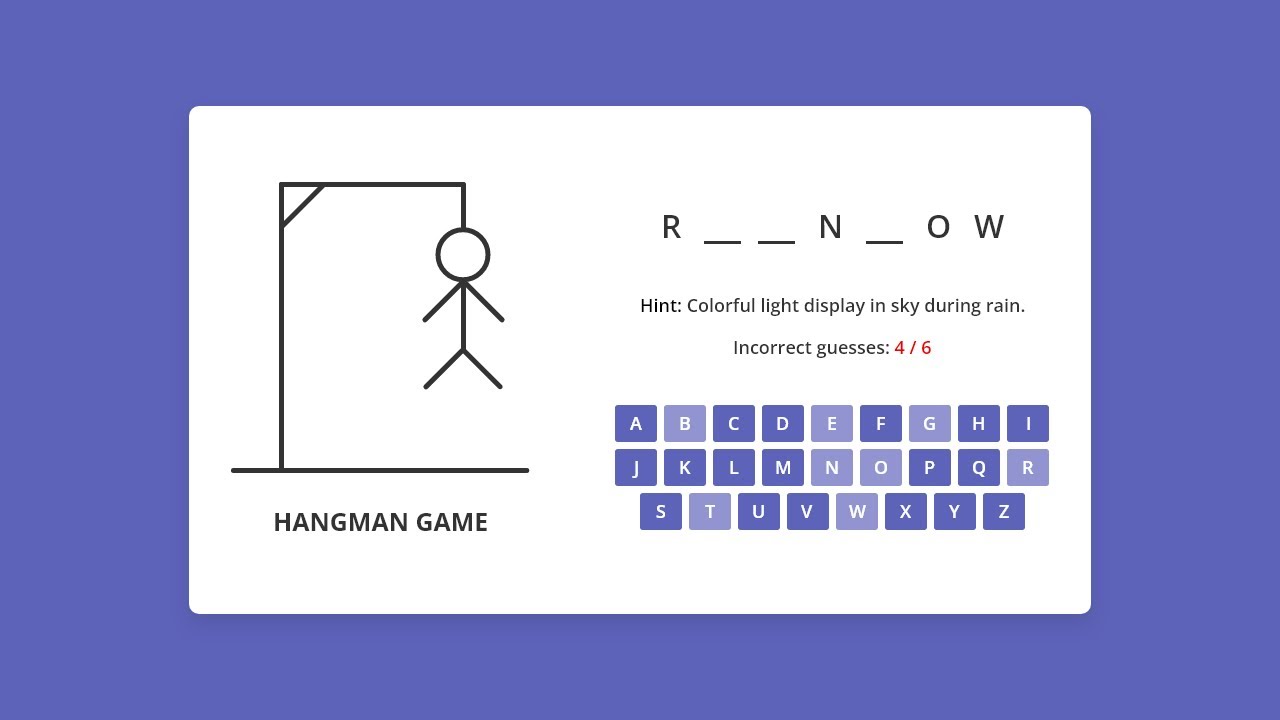
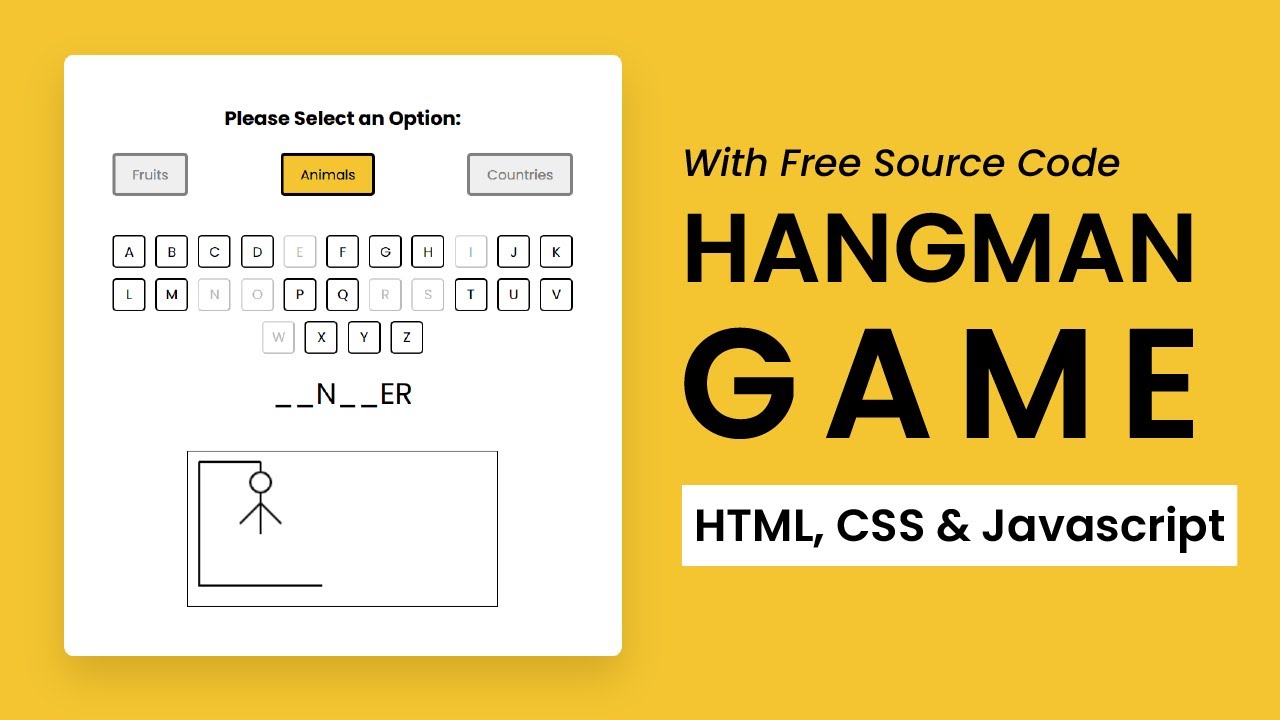
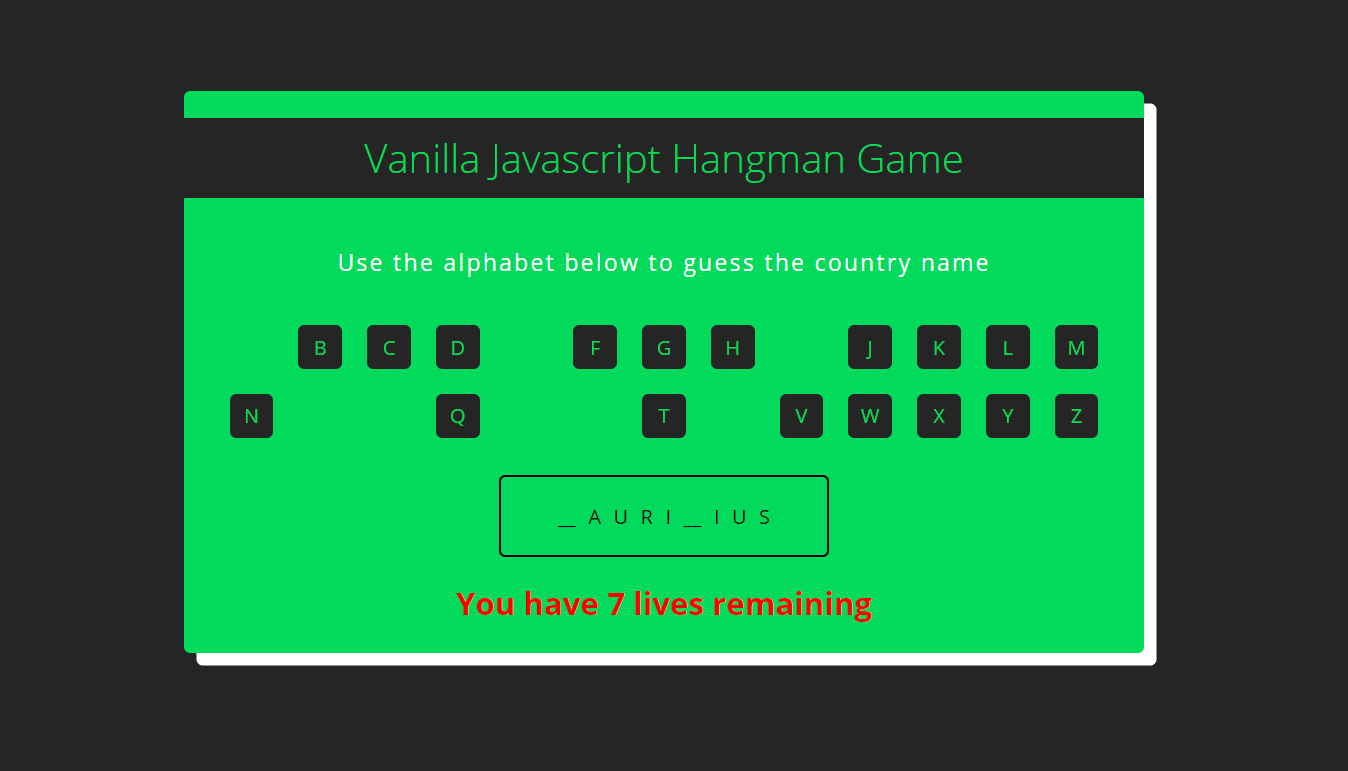
Hangman Game Using HTML ,CSS and JavaScript A Javascript Hangman is a word-guessing game. In this game, the user is offered with a variety of game themes such as fruit, animals, and French gastronomy. We will present a word guessing game as the user selects one of the topics connected to that subject.

37 Hangman Game Html Css Javascript Javascript Answer
admin April 16, 2022 50 project / clone project / HTML & CSS / Html & CSS Project / javascript project 1 Comment Hangman Game Javascript | Simple Hangman Game Html Css Javascript Welcome🎉 to Code With Random blog. In this blog, we learn how we create the Hangman Game Javascript. We use HTML, Css, and javascript for this Hangman Game Javascript.

Hangman Game In Vanilla JS With Source Code Source Code & Projects
Building a Hangman Game using HTML, CSS, and JavaScript is an exciting project that combines creativity, logic, and programming skills. Whether you are a beginner in web development or looking to expand your coding knowledge, this step-by-step tutorial will guide you through the process of creating your own interactive Hangman Game from scratch.